Las partes 2 nunca son buenas
He dejado de lado mi negación a escribir y hoy vamos a tener una entrada tradicional, de esas que tanto les gustan a Ken y a mi único lector de Alemania, saludos Niklas. Hoy tenemos que hacer la segunda parte de UML y visitaremos temas un poco más avanzados pero que no dejan de ser cosas que se supone que ya debíamos de haber visto tales como diagramas de estado, diagramas de paquetes y diagramas de componentes, sin más, vamos a ello.

De State diagrams in UML notation: draw.io - CC BY-SA 3.0, Enlace
Un diagrama de paquetes es un diagrama de estructura de UML que muestra los paquetes y las dependencias entre paquetes.


Sí, me quedé sin imaginación para este subtema, déjame en paz. Lo que viste en el cómic pero con componentes. Bueno, en este si tendremos que ahondar un poco más. Un diagrama de componentes es la representación al más alto nivel de un sistema, en otras palabras, es el diagrama total de tu sistema dónde tiene que ir todo lo que usará para este y con todo me refiero a todo: archivos, bases de datos, ejecutables, módulos, paquetes, librerías, tus lágrimas. ¿Entonces de dónde viene la palabra componentes?¿Por qué no se llama sencillamente diagrama de todo? Bueno, en primera porque ese nombre no suena cool y en segundo lugar tenemos que definir qué es un componente.

¡Nos vemos a la vuelta!
Las máquinas nos dominarán a todos
Si todavía no recuerdas de qué van los diagramas de estado te aseguro que cuando lo hagas tendrás malos recuerdos de ellos, sobre todo si ya cursaste Matemáticas Computacionales y Sistemas Digitales. Los diagramas de estado son sinónimos de los diagramas de máquina de estados, sí, esos que para pasar de estado tenías que cumplir con una condición en específico para cambiar de estado y así poder llegar al final. O no. Recuerda que también podías caer a un pozo y tu proceso se iba a ejecutar hasta el infinito y la vergüenza iba a caer sobre tí por generaciones.
UML utiliza estos diagramas para mostrar transiciones entre diversos objetos y también describir las diferentes combinaciones que un objeto puede mantener, ¿lo viste, lo viste? No es nada complicado. Aplicaciones hay muchas y ya has visto algunas de ellas, automátas finitos deterministas, circuitos eléctricos, ilustrar casos de uso en una presentación de negocios... Los diagramas de estado están hasta en la sopa, pero si todavía no lo tienes muy claro, vamos a explicarte de manera general como están compuestos:

De State diagrams in UML notation: draw.io - CC BY-SA 3.0, Enlace
- Punto de inicio: es el puntote negro, indica donde tu proceso iniciará
- Punto final: el otro puntote negro con un circulo alrededor, indica dónde... Vaya, ya sabes dónde para esto
- Estado: el rectángulo redondeado, este deberá tener una etiqueta con el nombre del estado
- Flechas: te indican qué estado sigue y con qué condición se puede pasar a el
- Estado con
esteroidesactividades internas: al igual que el estado normal se representa con un rectángulo redondeado sólo que se añadirá una línea de separación entre la etiqueta de estado y la lista de acciones que pasan justo en este punto - Estado
inceptioncompuesto: si tu estado es muy complejo para poner sólo una lista de acciones y una etiqueta recuerda que puedes poner un estado dentro de otro estado - Diamante de condición: ¿alguien pidió un if, else?
- Tenedor: una entrada y dos salidas, ¡úsalos con cuidado!
- Join: dos salidas y una entrada, espera, ¿por qué no se llama tenedor inverso?
¿Lo ves? No era tan díficil recordarlo, siguiente tema por favor.
No todos los paquetes vienen de Amazon
Un diagrama de paquetes es un diagrama de estructura de UML que muestra los paquetes y las dependencias entre paquetes.
Fin.
¿En serio tengo que explicarlo?
...
Bueno, está bien. Pero que conste que les he dicho que está muy claro.
Aunque la definición te pueda resultar un poco confusa no te quebres la cabeza y mejor vámonos por partes. Un diagrama de estructura de UML es el diagrama típico de UML, sí, ese que tiene clases en forma de rectángulos con una línea que separa sus atributos, conectores y puertos. Si todavía no lo recuerdas, ve a ver mi cómic de la entrada uno y vuelve hasta cuando lo tengas claro, venga, te esperamos. Bueno, parece que podemos continuar.
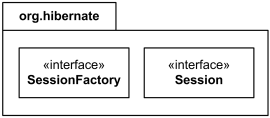
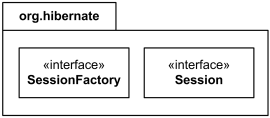
Un diagrama de paquetes es exactamente lo que viste en el cómic, pero con paquetes. Y ya que estamos hablando de paquetes, ¿utilizaremos el mismo rectángulo para representar clases y paquetes? Va a ser que no, un paquete tiene su símbolo oficial y es una carpeta como la siguiente:

Package org.hibernate: uml-diagrams - CC BY-SA 3.0, Enlace
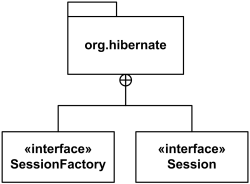
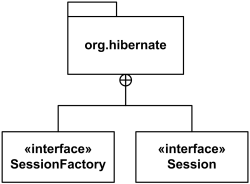
El nombre del paquete irá en la pestaña que sobresale y sus miembros se colocaran dentro aunqueeeee, también puedes colocarlos fuera de la siguiente manera:

Package org.hibernate contains SessiongFactory and Session: uml-diagrams - CC BY-SA 3.0, Enlace
Y significarán exactamente lo mismo. Bueno, al parecer de relaciones va esto.
Diagramas de componentes
Un componente es una parte física de tu sistema y puede tomar muchas formas, puede ser una base de datos, un ejecutable y todo lo que te dije antes. Para representarlo adivina qué se usa, te doy 3 segundos.
En serio.
Te di un minuto y lo único que se te ocurrió fue un rectángulo.
Bueno, tienes razón, pero este rectángulo se tiene que escribir su nombre y otros dos rectángulos frente a él, de esta manera:

Representación simple de un componente: diagramasdecomponentes - CC BY-SA 3.0, Enlace
Las relaciones que se pueden representar con los componentes son las mismas que con los anteriores diagramas pero te los dejaré aquí porque está en la documentación oficial y no me apetece hacer un copy-paste por que sinceramente no lo vale. A lo largo de este artículo hemos visto muchos conceptos nuevos y espero que te sean de mucha utilidad cuando estés desarrollando tus sistemas.
¡Nos vemos a la vuelta!

Comentarios
Publicar un comentario